Come cambiare il colore del testo del tuo sito web con i CSS
Avere il controllo sul tuo sito web è un elemento importante del web design. In un mondo ideale, dovresti essere in grado di modificare ogni aspetto del design del tuo sito senza dover scendere a compromessi sul prodotto finito.
Naturalmente, però, i siti web possono spesso essere testardi. Non è sempre possibile ottenere i risultati desiderati senza addentrarsi nel mondo dei CSS. Diamo un’occhiata a come puoi cambiare il colore del testo con i CSS sul tuo sito web per darti un’idea di come puoi ottenere di più con la potenza dei CSS.
Modifica del colore del testo del sito Web con CSS
CSS è stato accuratamente progettato per garantire che dia ai designer potere sui loro progetti di siti web. È incredibilmente facile cambiare il colore del testo con i CSS sul tuo sito web; hai solo bisogno di una regola per farlo.
color: blue;Ovviamente, però, le regole CSS non funzionano molto bene da sole. È necessario associarli a classi di elementi, ID e identificatori per garantire che i browser Web sappiano a cosa si applica lo stile. Puoi vedere esempi di questa regola utilizzata con un’intestazione H1, un paragrafo P e un pulsante qui sotto.
h1 { color: blue; }
p { color: red; }
button { color: red; }Questo dovrebbe darti una comprensione di base di ciò che deve essere fatto per cambiare il colore del testo del tuo sito web con i CSS. Di solito ci vuole più di questo, soprattutto se vuoi dare colori diversi al testo diverso sul tuo sito web.
Trovare la giusta classe CSS

Prima di poter modificare il testo specifico sul tuo sito web, devi sapere come identificarlo all’interno del tuo CSS. La maggior parte dei browser Web ha una serie di strumenti progettati per aiutare gli sviluppatori ed è probabile che quello che usi abbia qualcosa chiamato Inspector . Questo può essere usato per sbirciare nell’HTML e in altro codice che costruisce un sito web.
Apertura dell’ispettore

L’apertura dell’ispettore è diversa in ciascuno dei browser sul mercato. Abbiamo coperto una manciata dei browser più popolari di seguito per darti un vantaggio:
- Google Chrome : CTRL + Maiusc + C o Punti menu > Altri strumenti > Strumenti per sviluppatori
- Microsoft Edge : CTRL + Maiusc + C o Punti menu > Altri strumenti > Strumenti per sviluppatori
- Mozilla Firefox : CTRL + Maiusc + C o Punti menu > Altri strumenti > Strumenti per sviluppatori Web
- Apple Safari : Preferenze > Avanzate > Mostra menu Sviluppo nella barra dei menu e poi Sviluppo > Mostra Web Inspector
Trovare il giusto stile di testo CSS

Può essere fonte di confusione quando apri per la prima volta Inspector nel tuo browser. Ci saranno molte cose che potresti non capire, ma per ora non devi preoccuparti di questo. Hai solo bisogno di trovare il nome dello stile del testo che stai cercando di cambiare.
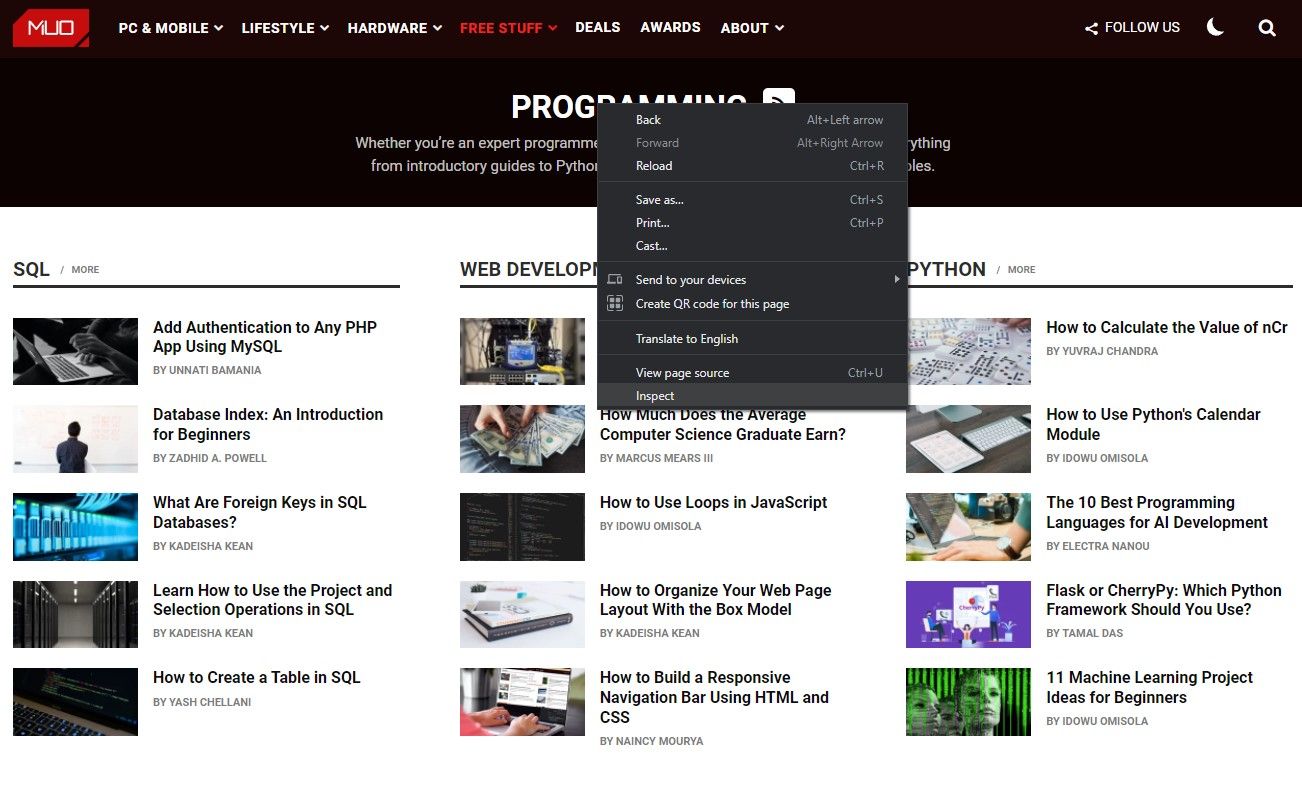
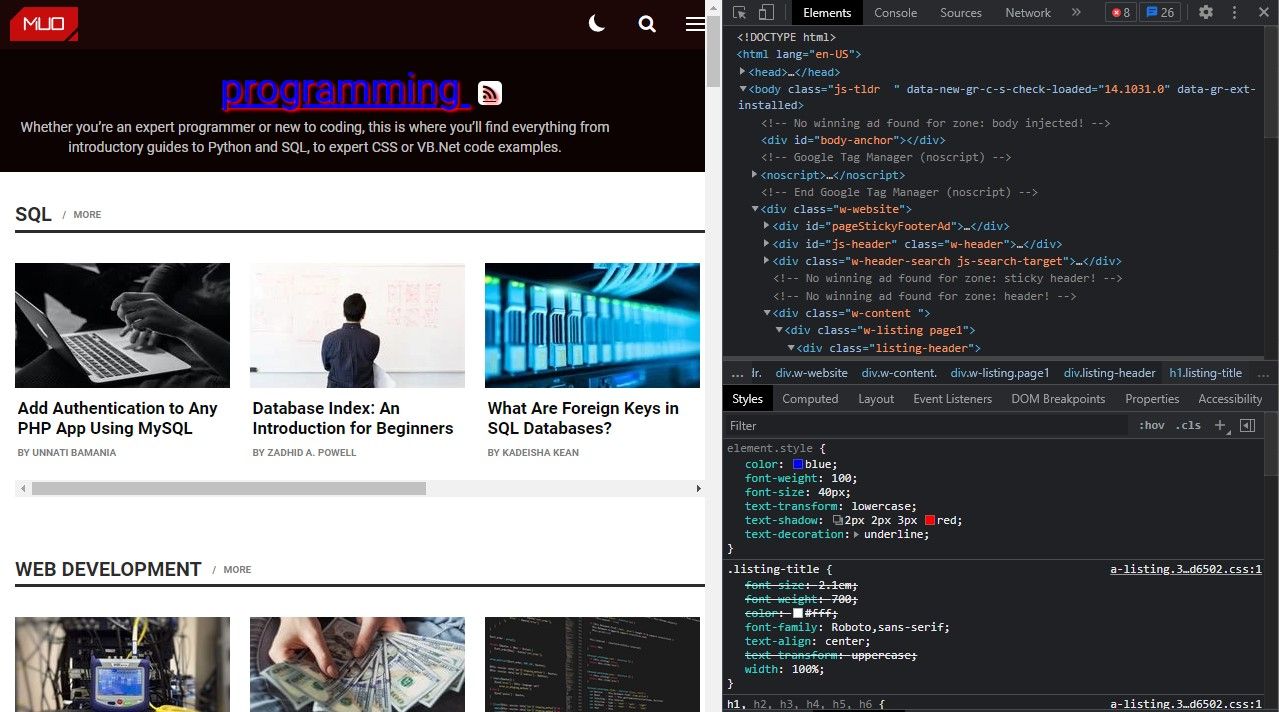
Ad esempio, troveremo e modificheremo lo stile di testo CSS utilizzato per l’intestazione principale nella sezione di programmazione MakeUseOf. È possibile avviare questo processo ispezionando l’elemento che deve essere modificato.
- Google Chrome : fare clic con il tasto destro > Ispeziona
- Microsoft Edge : fare clic con il tasto destro > Ispeziona
- Mozilla Firefox : fare clic con il tasto destro > Ispeziona o Q
- Apple Safari : fare clic con il tasto destro > Ispeziona elemento

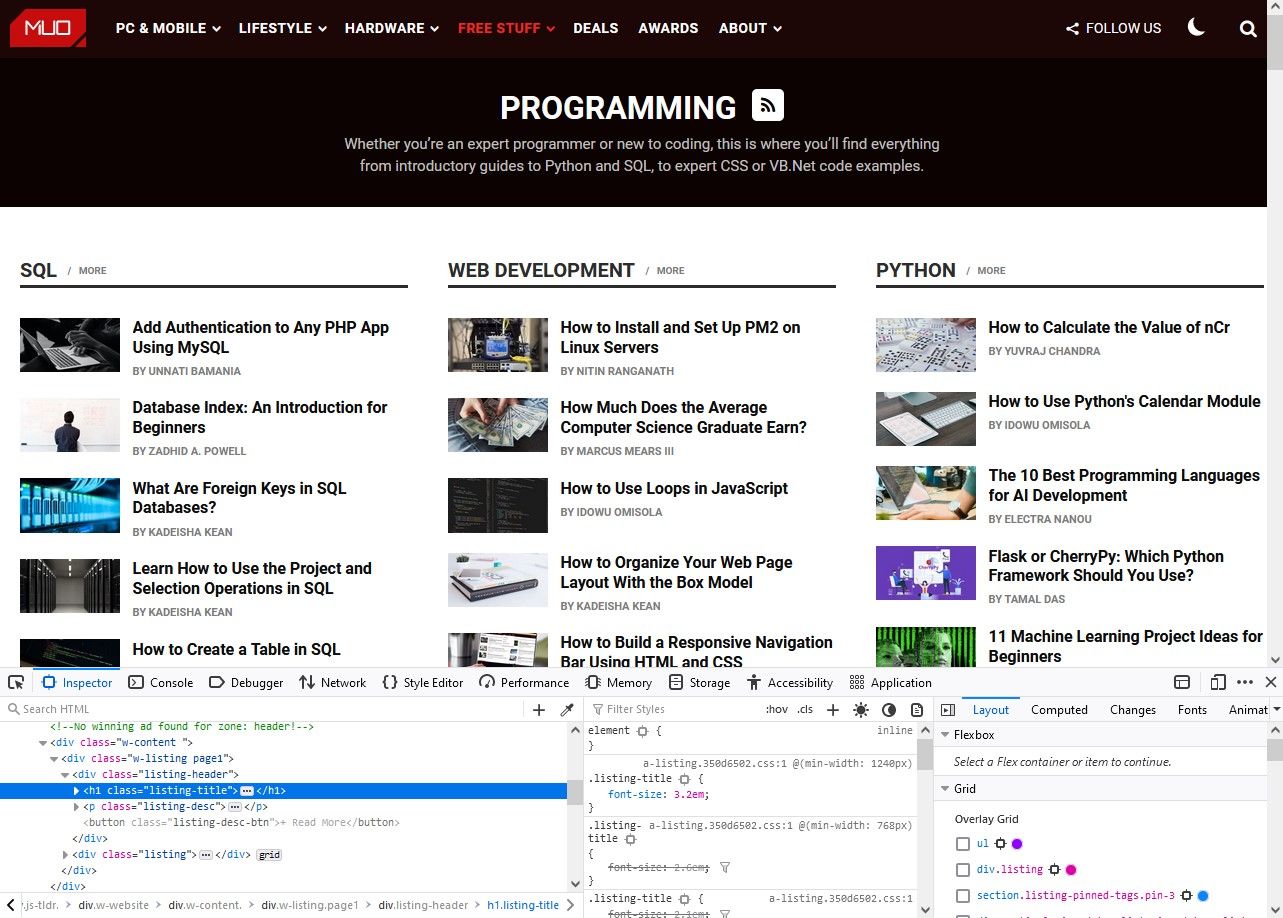
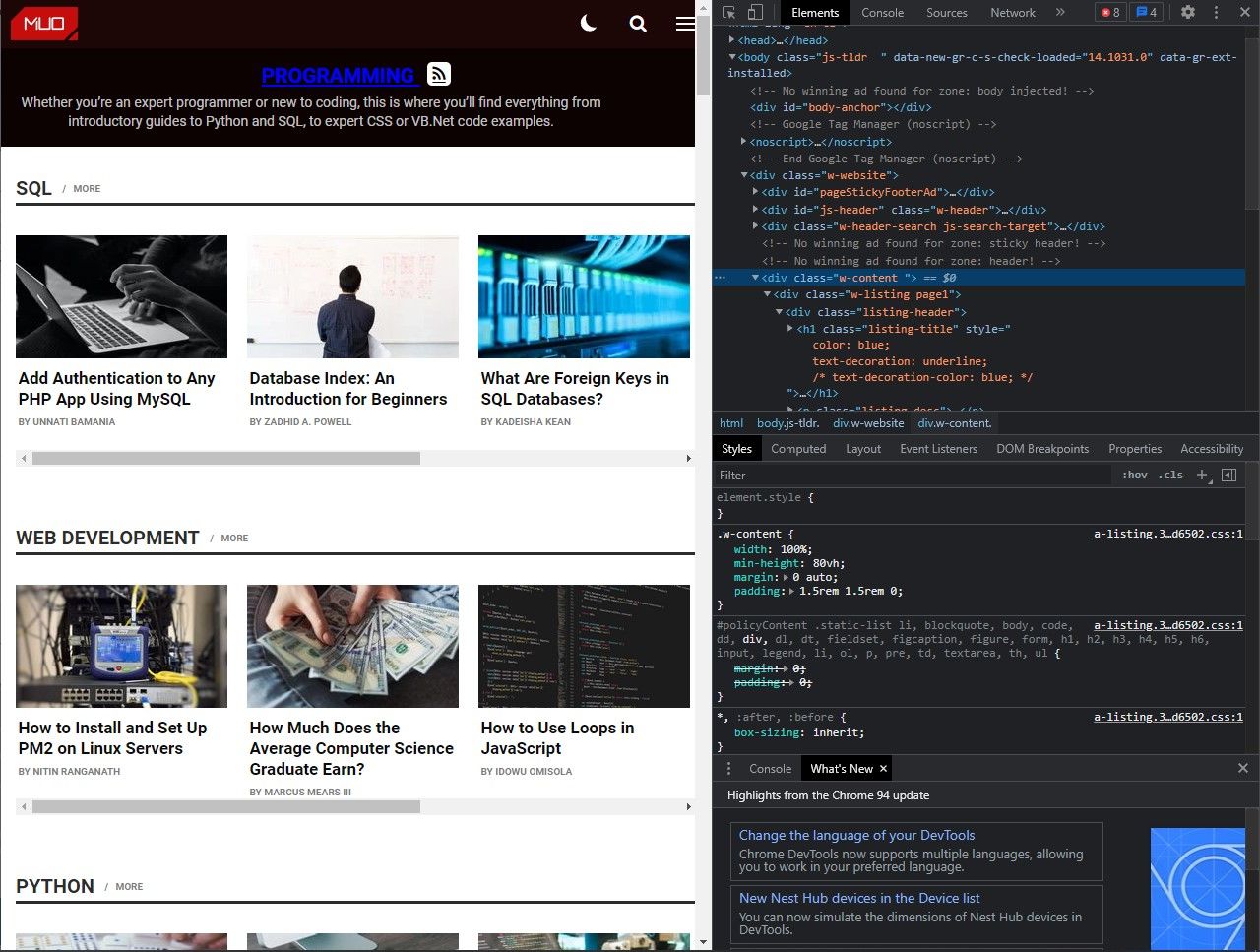
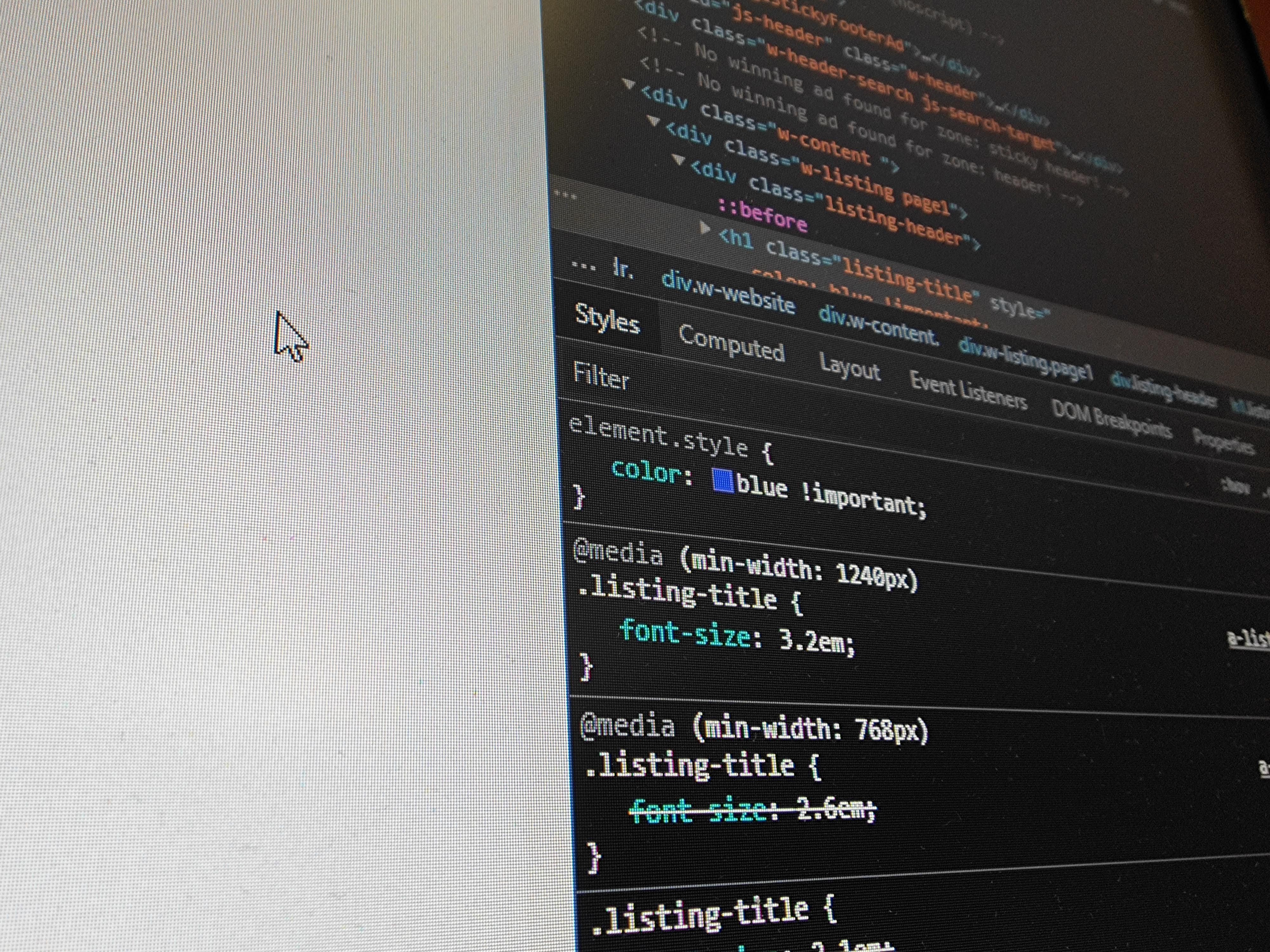
In questo modo la finestra di ispezione/console del tuo sito web si concentrerà sull’elemento che stai cercando di modificare. In Chrome, Safari, Edge e Firefox, dovresti vedere una sezione denominata Stili che contiene tutto il codice CSS per l’elemento che stai ispezionando.
Dovresti anche vedere il tuo elemento HTML evidenziato in un riquadro accanto a questo. Questo può essere usato per capire la classe o l’ID dell’elemento che stai cambiando. Nel nostro caso, stiamo guardando l’intestazione H1 principale sulla nostra pagina e questa appartiene a una classe chiamata .listing-title.
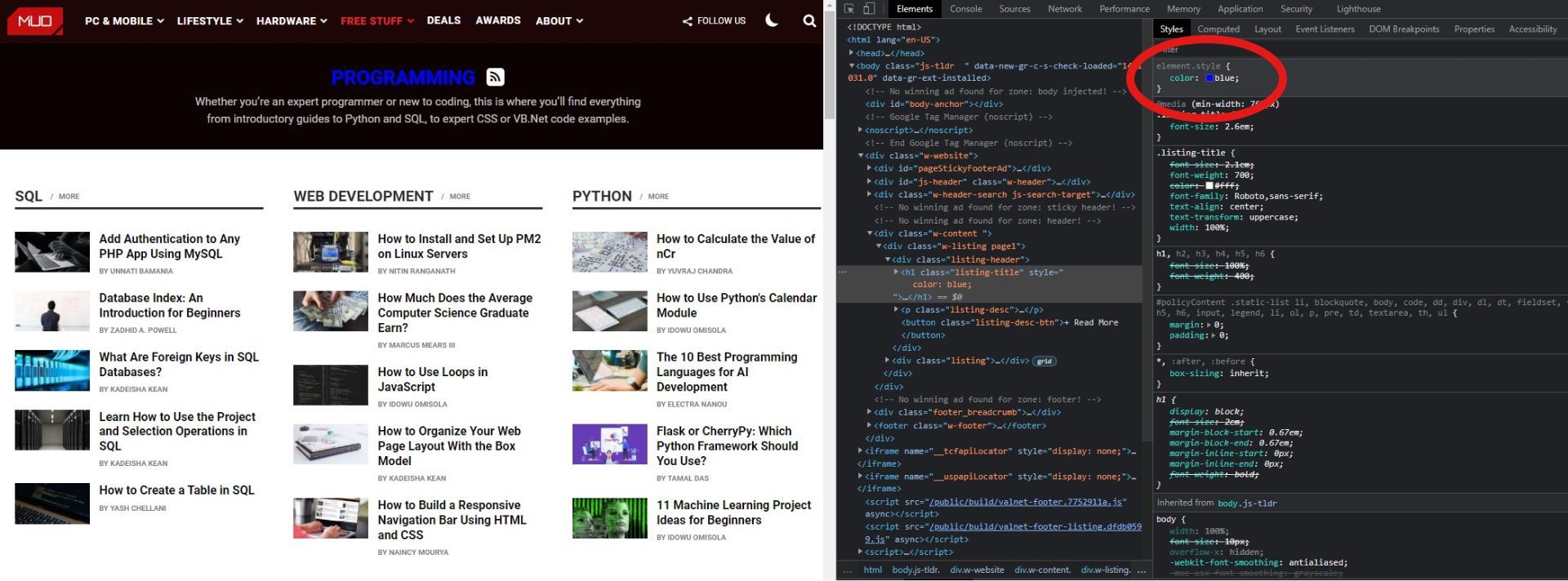
A questo punto, puoi testare lo stile di testo CSS che aggiungerai al tuo sito web. La parte superiore della sezione di stile CSS nella console del sito Web può essere utilizzata per applicare regole all’elemento specifico che hai scelto come target. Naturalmente, però, questo non è permanente.
Aggiungere il tuo nuovo CSS

È giunto il momento di aggiungere il tuo nuovo CSS al tuo sito web. Il modo in cui lo fai dipenderà dal tipo di piattaforma del sito web che stai utilizzando, con opzioni come Shopify che richiedono estensioni per consentirti di aggiungere CSS senza modificare i tuoi file.
Comunque aggiungi il tuo codice CSS, devi assicurarti che sia corretto. L’uso di regole CSS in stile testo non è troppo difficile, ma può essere frustrante quando non riesci a capire come cambiare il colore del testo. Per il nostro esempio, questo è il codice che dovremmo aggiungere al nostro sito web.
.listing-title {
color: blue;
}Cosa succede se il colore del tuo testo non cambia?

Una volta modificato il file CSS, dovresti essere in grado di vedere la modifica che hai apportato non appena aggiorni la pagina. Tuttavia, non è sempre così semplice. I CSS possono essere più complessi di quanto le persone si aspettano e potrebbe essere necessario fare di più in questa fase.
- Svuotamento della cache : i siti Web utilizzano spesso la memorizzazione nella cache per ridurre i tempi di caricamento. La tua cache potrebbe impedirti di vedere le modifiche al sito web e devi svuotarla quando apporti modifiche al CSS.
- Più in alto nel foglio di stile : CSS carica gli stili in sequenza, e questo significa che le prime regole nel tuo foglio di stile saranno quelle che verranno visualizzate sul tuo sito web. Gli stili in movimento possono essere un buon modo per dare loro la priorità sugli altri stili.
- Utilizzo di tag importanti : questa opzione successiva non è considerata una best practice ed è meglio riservata quando non hai altra scelta. Puoi aggiungere un tag importante ai tuoi stili di testo CSS per dare loro la priorità su tutti gli altri stili, e questo può essere visto di seguito:
.listing-title {
color: blue !important;
}Altro stile di testo CSS divertente

CSS è uno strumento incredibilmente potente, che ti dà accesso a una serie di opzioni diverse quando lavori con testo e altri elementi sul tuo sito web. Questo non si ferma solo al colore del testo CSS, e puoi fare molto con il tuo testo quando scegli di imparare un po’ di CSS. Di seguito puoi trovare alcune regole di base per lo stile del testo CSS:
- Dimensione carattere : cambia la dimensione del testo sul tuo sito web, ad es. dimensione carattere: 12px;
- Font-weight : Il peso si riferisce allo spessore di un font, con il grassetto che è alto e il testo sottile è basso, ad esempio, font-weight: 400;
- Text-align: Questo cambia l’allineamento del testo che si sta lavorando, ad esempio, text-align: right;
- Text-shadow : Questo ti permette di aggiungere un’ombra al tuo testo con una serie di attributi, ad esempio, text-shadow: 2px 2px 3px nero;
- Text-transform : cambia il caso del testo con cui stai lavorando, ad es. text-transform: maiuscolo;
- Decorazione del testo : consente di aggiungere sottolineature, trattini e altre decorazioni al testo, ad es. decorazione del testo: sottolineatura;
Questo è semplicemente grattare la superficie di ciò che puoi fare con gli stili di testo in CSS. Ci sono un sacco di guide sul web che possono aiutarti con questo processo, ed è sempre una buona idea fare qualche ricerca quando inizi.
Ulteriori informazioni sul colore del testo CSS
Pratica, sperimentazione e tentativi ed errori sono i modi migliori per imparare uno strumento come i CSS. I fogli di stile possono sembrare scoraggianti quando inizi a lavorarci sopra, ma sono incredibilmente facili da usare una volta che hai trascorso un po’ di tempo con loro.

