Come fare in modo che i collegamenti alla tua home page siano perfetti sui social media

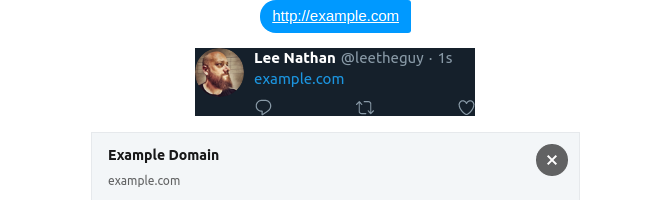
Quando avvii per la prima volta un nuovo sito Web o blog, probabilmente vorrai condividerlo subito con i tuoi amici e familiari. Ma se non l'hai impostato correttamente, vedranno solo un collegamento noioso.

Anche se l'anteprima carica un'immagine, potrebbe non essere quella che vuoi vedere. Ma puoi rimediare.
I metatag sono tag HTML che non visualizzano alcun contenuto sulla tua pagina web. Si trovano all'interno dei tag <head> </head> nel tuo HTML. Quando i motori di ricerca e altri servizi, come Facebook, leggono la tua pagina , ottengono informazioni mirate dai meta tag.
I meta tag sono ciò di cui hai bisogno per ricevere social media e messaggi di testo per elaborare correttamente i tuoi collegamenti. Quando condividi un collegamento tramite Facebook, ad esempio, Facebook segue il collegamento alla pagina. Quindi legge la pagina e cerca di capire cosa sia tutto.
Ancora più importante, cerca di trovare un titolo, una descrizione e un'immagine. Se non riesce a trovarli, mostrerà solo un semplice collegamento senza fronzoli. Per fare in modo che Facebook mostri un titolo, una descrizione e un'immagine specifici, dovrai aggiungere meta tag specifici per dirgli cosa cercare.
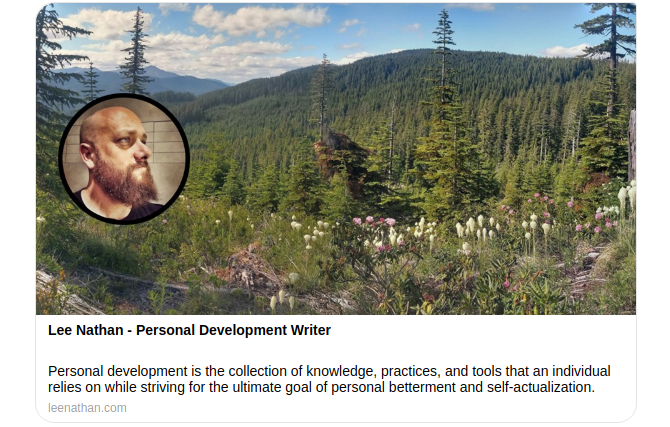
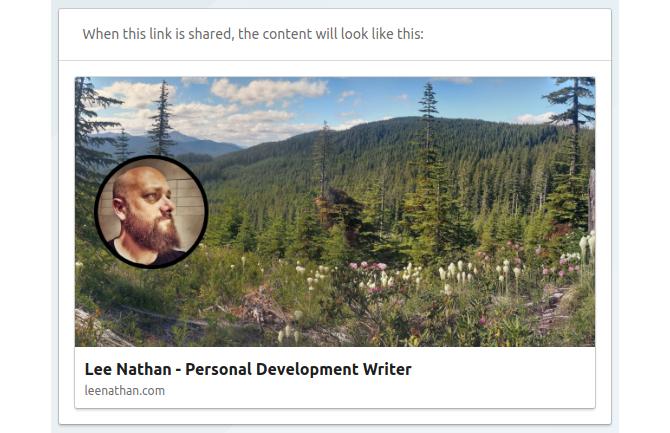
Se i siti di social media come Facebook e Twitter ottengono le informazioni di cui hanno bisogno dal tuo sito web, creeranno una scheda. Se tutto è andato secondo i piani, dovrebbe sembrare come ti aspetteresti.
Se hai creato il tuo sito web con HTML semplice o un framework front-end, l'aggiunta di meta tag dovrebbe essere semplice. Si trovano nella stessa area dei tag di titolo, stile e script, come nell'esempio seguente:
Puoi vedere che sono già presenti alcuni meta tag. Questi non sono quelli di cui avrai bisogno per far apparire il tuo sito web correttamente nei link: sono solo alcuni valori predefiniti di basso livello.
La modifica dei meta tag in WordPress è più complicata. Le istruzioni complete richiederebbero un'intera guida. Quindi, invece, ecco un paio di suggerimenti per aiutarti a iniziare:
- Se ti senti a tuo agio a modificare il tuo tema, i meta tag dovrebbero trovarsi nel file header.php del tuo tema corrente.
- Se non riesci ad accedere al tuo tema o non vuoi gestirlo, puoi modificare i tuoi meta tag con un plugin come Advanced Meta Tag Management .
Dai un'occhiata ai migliori provider di hosting WordPress se sei interessato a lanciare un sito sulla piattaforma.
Ora che hai capito come accedere ai tuoi meta tag, puoi iniziare a modificarli. Questi sono i tag minimi che Facebook vuole vedere:
Le proprietà del titolo e della descrizione indicano a Facebook quale testo visualizzare. La proprietà URL può collegarsi a una sottopagina per promozioni speciali o test A / B.
La proprietà dell'immagine dovrebbe essere un indirizzo completo, non relativo alla tua pagina indice come /image.jpg . La migliore dimensione dell'immagine da utilizzare è 1200 x 628, poiché questa dimensione sarà la più compatibile tra i siti e i dispositivi di social media.

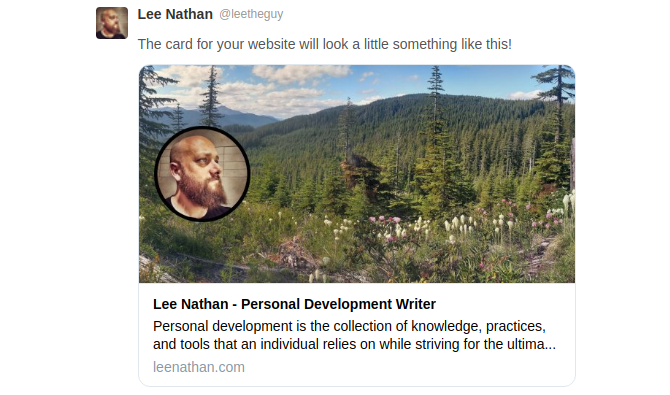
La scheda Twitter è quasi la stessa della scheda Facebook, ma con meta tag diversi. Ecco come appaiono i meta tag di Twitter:
Le proprietà del titolo e della descrizione sono le stesse di Facebook; anche la proprietà image segue le stesse regole. E 1200 x 628 è una buona dimensione per iniziare.
La differenza principale è la proprietà della carta. Questo esempio utilizza "summary_large_image" per creare una scheda che ha più o meno lo stesso aspetto della scheda di Facebook. Twitter ha altre opzioni, però.

Puoi pubblicare un tweet e cancellarlo rapidamente una mezza dozzina di volte finché non ottieni la carta giusta. Puoi anche inviare un messaggio Facebook a te stesso. Ma questi metodi sono un po 'goffi. Fortunatamente, entrambi i servizi forniscono uno strumento utile per semplificare il controllo delle carte.
Facebook ha un debugger di condivisione . E Twitter ha un validatore di carte . Entrambi gli strumenti svolgono lo stesso compito di farti vedere come funzionano i collegamenti; usano solo nomi diversi.
Ora hai ottenuto il collegamento del tuo sito per avere un bell'aspetto sui due grandi social network. È probabile che starà bene ovunque, ma dovresti ricontrollare che lo sia. Ad esempio, se hai informazioni nella parte inferiore o superiore di un'immagine, potrebbero essere ritagliate sui dispositivi mobili.
Prima di andare avanti, è una buona idea assicurarti che il tuo link abbia ancora un bell'aspetto sui dispositivi mobili. Come accennato, la tua immagine potrebbe essere ritagliata sullo schermo più piccolo. L'esempio mostrato in precedenza aveva l'immagine troppo bassa, quindi si poteva vedere solo la metà superiore della testa.
Si tratta semplicemente di inviarti un testo (o un messaggio tramite un servizio come WhatsApp) con il link. Non devi preoccuparti di uno strumento di convalida. È probabile che se sembra buono nelle app dei social media, starà bene qui.
Se stai lavorando al tuo sito web personale, vuoi sicuramente che abbia un bell'aspetto su LinkedIn. Fortunatamente, LinkedIn fornisce anche uno strumento di convalida chiamato ispettore postale. Inoltre, non devi preoccuparti di più meta tag perché LinkedIn utilizza i tag di Facebook.

Le informazioni che abbiamo coperto dovrebbero essere sufficienti per iniziare. Ma se vuoi saperne di più, consulta la guida di Facebook ai tag o la pagina di Twitter sui tag .

