Come creare la tua prima app React con JavaScript
React è una libreria JavaScript utilizzata per creare interfacce utente veloci e interattive. È stato sviluppato da Facebook e attualmente è la libreria JavaScript più popolare per la creazione di interfacce utente.
In questo articolo imparerai come creare la tua prima app React e iniziare con questo fantastico framework.
Prerequisiti per ReactJS
Devi avere Node.js e npm (Node Package Manager) installati sul tuo sistema prima di iniziare con React. Puoi verificare se Node.js e npm sono installati sul tuo sistema eseguendo i seguenti comandi nel tuo terminale:
node --versionnpm --versionSe Node.js e npm non sono installati sul tuo sistema, puoi seguire questa guida passo passo per installare Node.js e npm .
Devi avere un editor di codice per lo sviluppo di React. Puoi scegliere qualsiasi editor di codice gratuito che ti piace per scrivere la tua prima app . Si consiglia di installare Visual Studio Code o Atom text editor per iniziare.
Inoltre, dovresti avere una conoscenza di base di HTML, CSS, JavaScript, funzionalità ES6 e npm per iniziare.
Impostazione del boilerplate per l’applicazione React
Puoi creare un’app React manualmente o utilizzando un pacchetto di nodi create-react-app per generare una versione standard di un’applicazione React. Utilizzando create-react-app, non è necessario installare o configurare strumenti come webpack o Babel.
Apri il tuo terminale e spostati nella directory in cui desideri installare l’app React. Esegui il seguente comando nel terminale per iniziare:
npx create-react-app my-first-react-appPuoi sostituire il nome dell’applicazione react my-first-react-app con quello che vuoi. Ma assicurati che non contenga lettere maiuscole.
L’installazione richiederà un po’ di tempo e al termine otterrai alcune informazioni su come utilizzare l’applicazione:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can't go back!
We suggest that you begin by typing:
cd my-first-react-app
npm start
Happy hacking!Spostati nella directory appena creata eseguendo il seguente comando nel terminale:
cd my-first-react-appOra apri il progetto nel tuo editor di codice preferito. Ma prima di eseguire l’app, dovresti comprendere la struttura del progetto iniziale dell’applicazione.
La struttura del progetto iniziale
Dopo aver aperto il progetto nel tuo editor di codice preferito, vedrai la seguente struttura di file:
my-first-react-app
├── README.md
├── node_modules
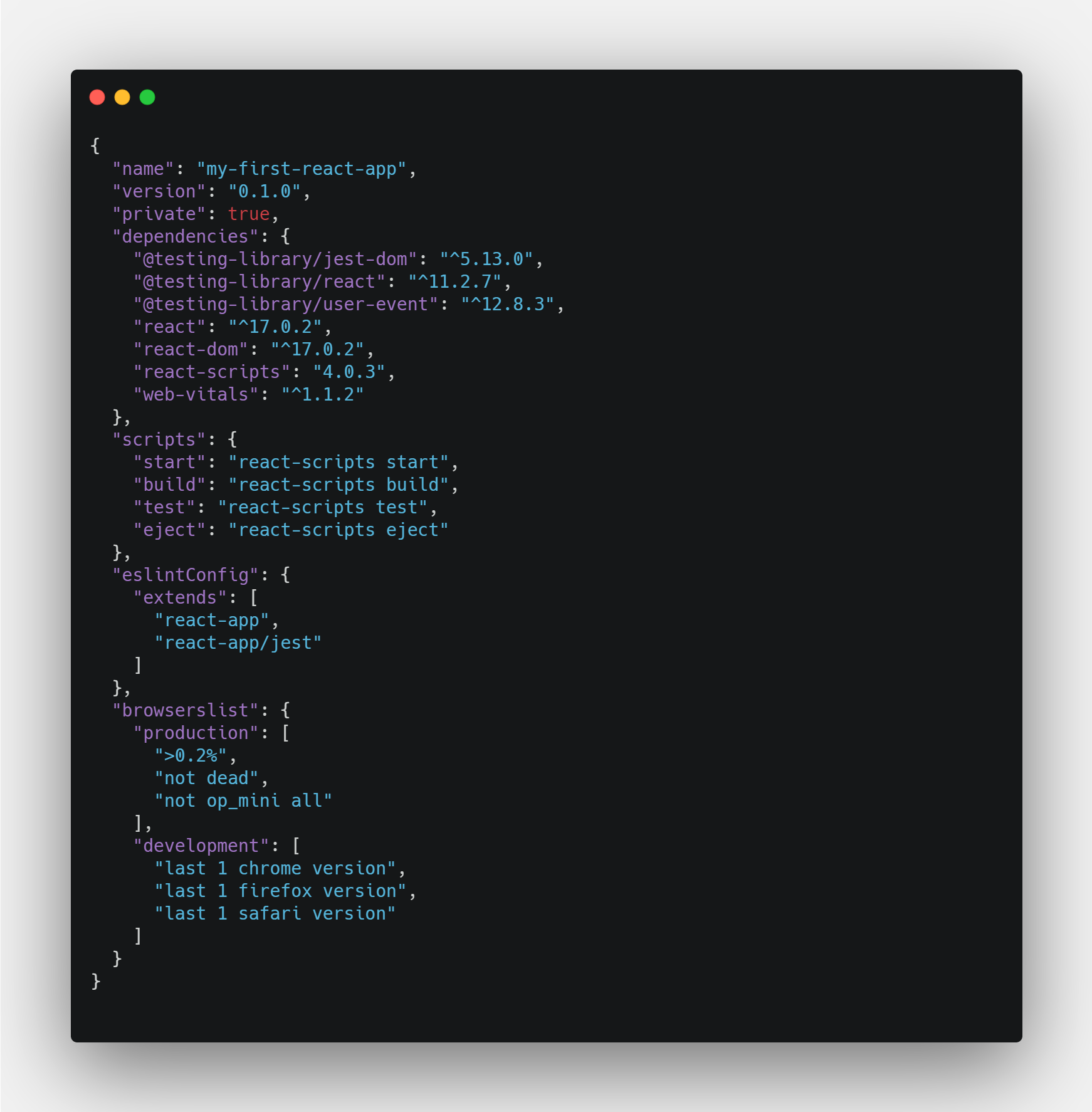
├── package.json
├── package-lock.json
├── .gitignore
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
└── src
├── App.css
├── App.js
├── App.test.js
├── index.css
├── index.js
├── logo.svg
├── serviceWorker.js
└── setupTests.jsREADME.md : questo file contiene le informazioni di base per iniziare con Create React App.
.gitignore : un file di testo che indica allo strumento di controllo del codice sorgente git quali file o cartelle ignorare in un progetto.

node_modules : questa cartella contiene tutte le dipendenze e le dipendenze secondarie dei pacchetti utilizzati dall’app React corrente.
package.json : utilizzato principalmente per archiviare i metadati associati al progetto e per archiviare l’elenco dei pacchetti di dipendenze.

package-lock.json : secondo npm Docs , package-lock.json viene generato automaticamente per tutte le operazioni in cui npm modifica l’albero node_modules o package.json. Descrive l’albero esatto che è stato generato: le installazioni successive sono in grado di generare alberi identici indipendentemente dagli aggiornamenti intermedi delle dipendenze.
public : questa cartella contiene risorse statiche dell’applicazione web. index.html fornisce il punto di ingresso per l’app Web.
src : questa cartella contiene JavaScript che verrà elaborato dal webpack. È il luogo in cui vive tutto il tuo codice sorgente relativo a React. Lavorerai principalmente in questa cartella per sviluppare la tua app.
Esecuzione del server Web di sviluppo
Puoi avviare il server web di sviluppo eseguendo il seguente comando nel terminale:
npm starto
yarn startEsegue l’app di reazione in modalità di sviluppo. Automaticamente verrà aperta una nuova scheda nel browser che punta a http://localhost:3000. Se la scheda non si apre automaticamente, dovrai visitare http://localhost:3000 manualmente. Vedrai la seguente pagina all’indirizzo localhost:3000:

Se apporti modifiche al codice sorgente, verrà aggiornato in tempo reale qui. Apri src/App.js nel tuo editor di codice preferito. Troverai il seguente codice nel file App.js :
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;Per creare un’applicazione Hello World in React, modifica App.js come:
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Hello World!
</p>
</header>
</div>
);
}
export default App;Le modifiche vengono aggiornate in tempo reale nel browser e vedrai la seguente schermata:

Congratulazioni! La tua applicazione Hello World React è ora attiva e funzionante. Ora puoi iniziare il tuo viaggio di sviluppo di React da qui.
Esecuzione di test
Quando crei un’applicazione React, per impostazione predefinita alcuni casi di unit test sono definiti nel file src/App.test.js :
import { render, screen } from '@testing-library/react';
import App from './App';
test('renders learn react link', () => {
render(<App />);
const linkElement = screen.getByText(/learn react/i);
expect(linkElement).toBeInTheDocument();
});Puoi eseguire questi test eseguendo il seguente comando nel terminale:
npm testo
yarn testCrea l’applicazione per la produzione
Se vuoi creare la tua applicazione React per la produzione, puoi farlo eseguendo il seguente comando nel terminale:
npm run buildo
yarn buildL’esecuzione del comando precedente creerà l’app per la produzione nella cartella build. Ora la tua app è pronta per essere distribuita.
Rafforza i tuoi concetti JavaScript prima di scegliere qualsiasi framework
Ogni anno c’è una mania per nuove librerie e framework JavaScript. Negli anni passati, c’era una mania per Backbone.js, jQuery, Ember.js, ecc. Attualmente, c’è una mania per React.js, Next.js, Vue.js, ecc. In futuro, qualche altro framework sarà tutta la furia. L’elenco degli array del framework è infinito.
Consiglio vivamente di comprendere i concetti fondamentali di JavaScript prima di lavorare con qualsiasi framework. Questo ti aiuterà assolutamente a lungo termine.

