8 fantastici effetti HTML che chiunque può aggiungere ai propri siti web
Vuoi che il tuo sito web sia fantastico, ma le tue capacità di sviluppo web sono carenti.
Non disperare! Non è necessario conoscere CSS o PHP per creare un sito di fantasia con effetti interessanti. Alcuni semplici tag HTML e sapere come copiare e incollare andranno bene.
Per iniziare con alcuni fantastici effetti HTML, abbiamo compilato questi modelli di codice di effetti HTML gratuiti. Miglioreranno la funzionalità e l'esperienza utente del tuo sito, senza rompere la banca. Sebbene siano per lo più HTML, questi fantastici codici possono contenere anche alcuni CSS e PHP.
1. Fantastico effetto parallasse con HTML
Probabilmente hai visto l'effetto Parallax utilizzato sui siti Web con annunci online. Mentre scorri un articolo verso il basso, l'immagine di sfondo sembra scorrere a un ritmo diverso o viene visualizzato un annuncio.
In alternativa, forse l'immagine di sfondo cambia mentre visiti diverse parti del sito. È un effetto interessante che aggiunge profondità visiva al contenuto e ideale anche se non si comprende il codice HTML di base .
Puoi giocare con l'effetto e copiare il codice per un semplice effetto di scorrimento Parallax da W3Schools .
Nella sua versione più sofisticata, questo effetto è una combinazione di HTML, CSS e JS.
Vai avanti e recupera i codici per l' effetto Parallasse di intestazione / piè di pagina sopra da CodePen .
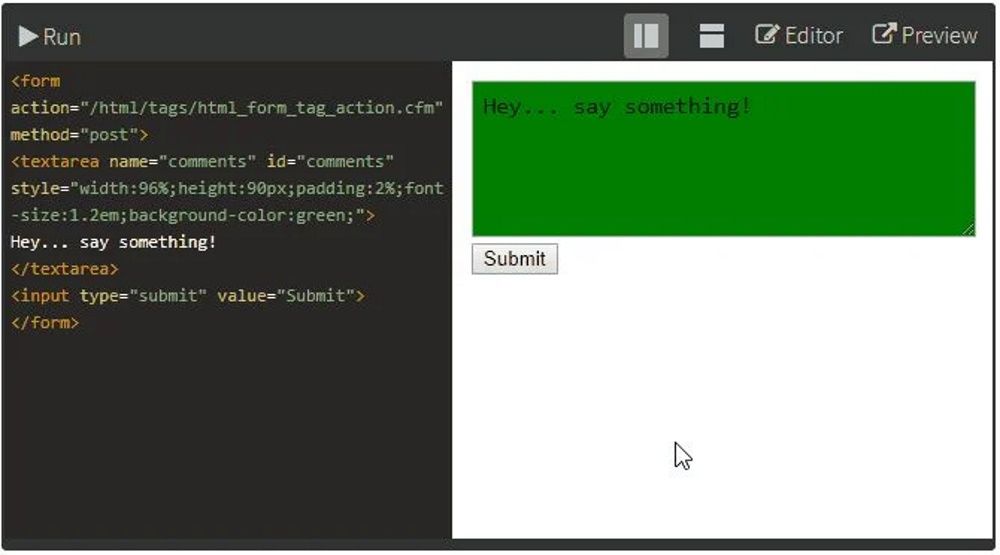
2. Codice casella di commento HTML scorrevole
Questo è un elemento HTML semplice ma utile che ti consente di comprimere lunghi frammenti di testo in un formato compatto. In questo modo non occupa l'intero spazio sulla pagina.
Puoi giocare con i colori e le dimensioni della casella di testo per adattarla alle tue esigenze.
Ingresso:
<div style="width: 25%; height: 50px; overflow: auto; scrollbar-face-color: #CE7E00; scrollbar-shadow-color: #FFFFFF; br /scrollbar-highlight-color: #6F4709; scrollbar-3dlight-color:#11111; scrollbar-darkshadow-color: #6F4709; br /scrollbar-track-color: #FFE8C1; scrollbar-arrow-color: #6F4709;">
Putting some text in this box will let you see how large it can stretch to - eventually the scrollbars should show, enabling you to scroll through the text. That's it! :)</div>Se desideri qualcosa di un po 'più elaborato, puoi anche recuperare il codice per una casella di commento personalizzabile da Quackit .

Offrono diversi modelli, ma puoi anche utilizzare il loro editor per modificare e testare manualmente (eseguire) il tuo codice personalizzato.
3. Un fantastico trucco HTML: testo evidenziato
Con un semplice tag HTML <span> puoi aggiungere tantissimi effetti interessanti al tuo testo o alle tue immagini. Tieni presente che non tutti funzionano su tutti i browser. Quelli qui menzionati funzionano in Google Chrome, Microsoft Edge e Mozilla Firefox.
Questo effetto di testo HTML evidenzia il testo tra i tag <span>.
Ingresso:
<span style="background-color: #FFFF00>Your highlighted text here.</span>Uscita demo:

4. Aggiungi immagine di sfondo al testo
Allo stesso modo, puoi cambiare il colore del tuo testo o aggiungere un'immagine di sfondo. Questo sembra fantastico se la dimensione del carattere del testo è maggiore.
Ingresso:
<span style="background-image: url(https://www.makeuseof.com/wp-content/uploads/2017/09/Background-Image.jpg); font-size: 20pt">MakeUseOf presents...</span>Lo stesso effetto si ottiene aggiungendo gli elementi di stile e carattere al testo in un <strong> tag.
Uscita demo:
5. Utile trucco HTML per aggiungere una descrizione comando titolo
Quando scorri con il mouse su un pezzo di testo o immagine "manipolato", viene visualizzato un suggerimento per il titolo. Li avrai visti usati su siti Web su immagini, testo collegato o persino voci di menu nelle app desktop. Usa questo codice HTML per aggiungere un suggerimento al testo normale sulla tua pagina web.
Ingresso:
<span title="See, this is the tooltip. :)">Move your mouse over me!</span>Uscita demo:

6. I trucchi HTML più interessanti ancora: testo scorrevole o cadente
Quando cerchi "marquee html" su Google, scoprirai un piccolo Easter Egg. Vedi il conteggio dei risultati di ricerca a scorrimento in alto? Questo è un effetto creato dall'ormai obsoleto tag marquee. Sebbene questo fantastico effetto di testo HTML sia stato deprecato, la maggior parte dei browser lo supporta ancora.
Ingresso:
<marquee>I wanna scroll with it, baby!</marquee>Uscita demo:

È possibile aggiungere ulteriori attributi per controllare il comportamento di scorrimento, il colore dello sfondo, la direzione, l'altezza e altro ancora. Stai attento, comunque; questi effetti possono diventare piuttosto irritanti se abusati.
Per un fantastico effetto di testo che cade, vai di nuovo su Quackit e copia il loro codice di selezione altamente personalizzato.
7. Costruisci un fantastico menu Switch con HTML
I trucchi HTML più interessanti sono gli effetti HTML dinamici. Tuttavia, sono spesso basati su script. Ecco un effetto per i menu che concorderai sull'aspetto molto fluido.
È un po 'più complicato del tuo tag HTML medio perché funziona con un foglio di stile e script. Il vantaggio è che non devi caricare un file CSS o script per farlo funzionare. Invece, incolla semplicemente il codice seguente nella sezione <head> del tuo sito web.
Ingresso:
<style type="text/css">
.menutitle{
cursor:pointer;
margin-bottom: 5px;
background-color:#ECECFF;
color:#000000;
width:140px;
padding:2px;
text-align:center;
font-weight:bold;
/*/*/border:1px solid #000000;/* */
}.submenu{
margin-bottom: 0.5em;
}
</style><script type="text/javascript">/***********************************************
* Switch Menu script- by Martial B of http://getElementById.com/
* Modified by Dynamic Drive for format & NS4/IE4 compatibility
* Visit http://www.dynamicdrive.com/ for full source code
***********************************************/var persistmenu="yes" //"yes" or "no". Make sure each SPAN content contains an incrementing ID starting at 1 (id="sub1", id="sub2", etc)
var persisttype="sitewide" //enter "sitewide" for menu to persist across site, "local" for this page onlyif (document.getElementById){ //DynamicDrive.com change
document.write('<style type="text/css">n')
document.write('.submenu{display: none;}n')
document.write('</style>n')
}function SwitchMenu(obj){
if(document.getElementById){
var el = document.getElementById(obj);
var ar = document.getElementById("masterdiv").getElementsByTagName("span"); //DynamicDrive.com change
if(el.style.display != "block"){ //DynamicDrive.com change
for (var i=0; i<ar.length; i++){
if (ar[i].className=="submenu") //DynamicDrive.com change
ar[i].style.display = "none";
}
el.style.display = "block";
}else{
el.style.display = "none";
}
}
}function get_cookie(Name) {
var search = Name + "="
var returnvalue = "";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end))
}
}
return returnvalue;
}function onloadfunction(){
if (persistmenu=="yes"){
var cookiename=(persisttype=="sitewide")? "switchmenu" : window.location.pathname
var cookievalue=get_cookie(cookiename)
if (cookievalue!="")
document.getElementById(cookievalue).style.display="block"
}
}function savemenustate(){
var inc=1, blockid=""
while (document.getElementById("sub"+inc)){
if (document.getElementById("sub"+inc).style.display=="block"){
blockid="sub"+inc
break
}
inc++
}
var cookiename=(persisttype=="sitewide")? "switchmenu" : window.location.pathname
var cookievalue=(persisttype=="sitewide")? blockid+";path=/" : blockid
document.cookie=cookiename+"="+cookievalue
}if (window.addEventListener)
window.addEventListener("load", onloadfunction, false)
else if (window.attachEvent)
window.attachEvent("onload", onloadfunction)
else if (document.getElementById)
window.onload=onloadfunctionif (persistmenu=="yes" && document.getElementById)
window.onunload=savemenustate</script>
And this code goes wherever you want the dynamic menu to appear.
<!-- Keep all menus within masterdiv-->
<div id="masterdiv"><div onclick="SwitchMenu('sub1')">Topics</div>
<span id="sub1">
- <a href="https://www.makeuseof.com/service/browser">Browsers/Addons</a><br>
- <a href="https://www.makeuseof.com/service/web_based">Web Apps</a><br>
- <a href="https://www.makeuseof.com/service/how-to">How-To Tips</a><br>
- <a href="https://www.makeuseof.com/service/applications">Cool Software</a><br>
...and more!
</span><div onclick="SwitchMenu('sub2')">Staff Writers</div>
<span id="sub2">
- <a href="https://www.tecnobabele.com/author/karl-l-gechlik/">Karl Gechlik</a><br>
- <a href="https://www.tecnobabele.com/author/tinsie/">Tina</a><br>
- <a href="https://www.tecnobabele.com/author/varunkashyap/">Varun Kashyap</a><br>
...and more!
</span><div onclick="SwitchMenu('sub3')">Miscellaneous</div>
<span id="sub3">
- <a href="https://www.makeuseof.com/about/">About</a><br>
- <a href="https://www.makeuseof.com/contact">Contact</a><br>
- <a href="https://www.makeuseof.com/archives-2">Archives</a><br>
- <a href="https://www.makeuseof.com/disclaimer">Disclaimer</a><br>
</span></div>Uscita demo:
Sfortunatamente, non possiamo dimostrare questo effetto qui. Ma la fonte originale, Dynamic Drive , presenta una copia funzionante di questo effetto HTML dinamico.
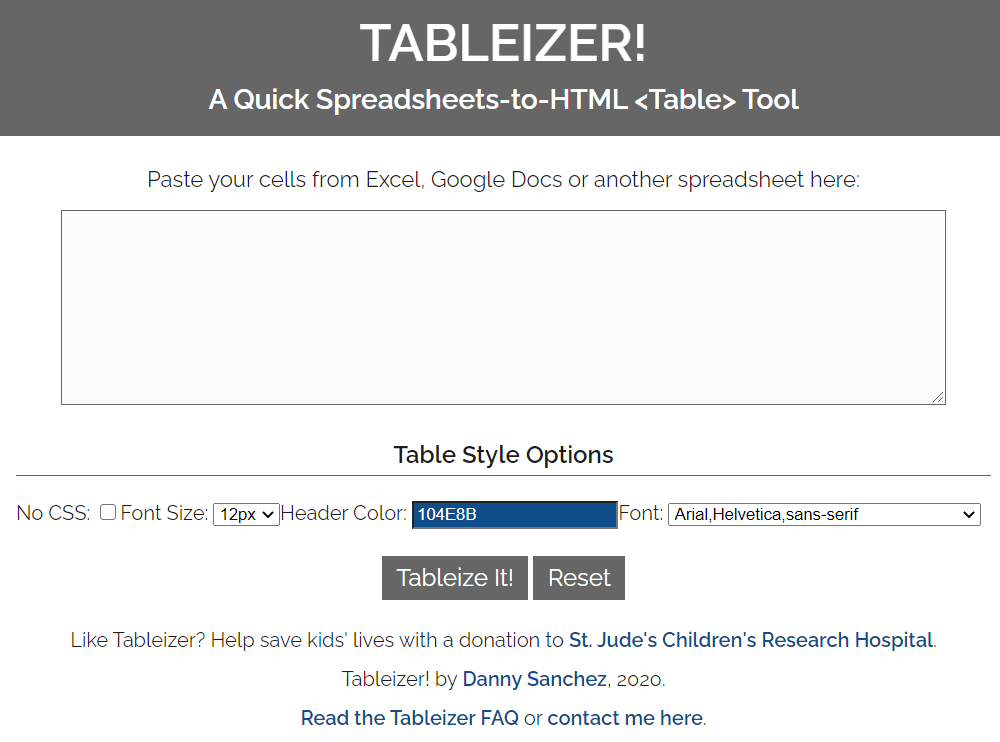
8. Ottieni un foglio di calcolo HTML con Tableizer
Se vuoi visualizzare un foglio di calcolo sul tuo sito, lascia che Tableizer! trasforma i tuoi dati in una tabella HTML. Basta incollare i dati grezzi da Excel, Google Doc o qualsiasi altro foglio di calcolo nello strumento di conversione su tableizer.journalistopia.com . Modifica le opzioni della tabella , quindi fai clic su Tableize It per ricevere l'output HTML.

Questo è forse uno dei codici HTML più interessanti per il tuo sito web, come Tableize It! fa tutto il lavoro duro.
Fai clic su Copia HTML negli Appunti per copiare il codice HTML e aggiungerlo al tuo sito web. Valuta la possibilità di modificare i colori di sfondo per renderlo molto più interessante.
Anche se questo non è davvero un effetto HTML, è abbastanza utile.
Altri fantastici codici HTML ed effetti per il tuo sito
La potenza di HTML, CSS e JavaScript offre opzioni potenzialmente illimitate per effetti sorprendenti sul tuo sito web. Voglio di più?
- HTML Goodies ti offre ottime idee per i tag <span>.
- Dynamic Drive ha molti incredibili script HTML dinamici.
- Quackit offre un codice HTML interessante.
Ti abbiamo mostrato otto fantastici codici HTML che puoi copiare per migliorare il tuo sito web. Sebbene diversi, sono tutti facili da implementare fintanto che conosci le tecniche di codifica HTML di base.

