27 eleganti esempi di gradiente di sfondo CSS
Rimanere aggiornati sulle principali tendenze e standard del web design è molto importante per un designer o uno sviluppatore. Attualmente, i gradienti di sfondo sono ampiamente utilizzati nei siti Web moderni.
In questo articolo, ti guideremo attraverso diversi esempi di gradienti di sfondo utilizzando i CSS.
Gradienti di sfondo usando i CSS
Il gradiente CSS mostra una transizione graduale utilizzando due o più colori specificati. Il gradiente CSS fornisce un migliore controllo e prestazioni sull’utilizzo di un file di immagine reale (di un gradiente). La proprietà CSS background-image viene utilizzata per dichiarare i gradienti come sfondo.
Esistono tre tipi di gradienti: lineare (creato con la funzione linear-gradient() ), radiale (creato con la funzione radial-gradient() ) e conico (creato con la funzione conic-gradient() ). Inoltre, puoi creare gradienti ripetuti con le funzioni repeating-linear-gradient() , repeating-radial-gradient() e repeating-conic-gradient() .
MDN Docs definisce queste funzioni come:
linear-gradient() : la funzione CSS linear-gradient() crea un’immagine costituita da una transizione progressiva tra due o più colori lungo una linea retta. Il risultato è un oggetto del tipo di dati <gradient> , che è un tipo speciale di <image> .
radial-gradient() : la funzione CSS radial-gradient() crea un’immagine costituita da una transizione progressiva tra due o più colori che si irradiano da un’origine. La sua forma può essere un cerchio o un’ellisse. Il risultato della funzione è un oggetto del tipo di dati <gradient> , che è un tipo speciale di <image> .
conic-gradient() : la funzione CSS conic-gradient() crea un’immagine costituita da un gradiente con transizioni di colore ruotate attorno a un punto centrale (anziché irradiarsi dal centro). Esempi di gradienti conici includono grafici a torta e ruote dei colori. Il risultato della funzione conic-gradient() è un oggetto del tipo di dati <gradient> , che è un tipo speciale di <image> .
repeating-linear-gradient() : la funzione CSS repeating-linear-gradient() crea un’immagine composta da gradienti lineari ripetuti. È simile a gradient/linear-gradient() e accetta gli stessi argomenti, ma ripete le interruzioni di colore all’infinito in tutte le direzioni in modo da coprire l’intero contenitore. Il risultato della funzione è un oggetto del tipo di dati <gradient> , che è un tipo speciale di <image> .
repeating-radial-gradient() : la funzione CSS repeating-radial-gradient() crea un’immagine costituita da gradienti ripetuti che si irradiano da un’origine. È simile a gradient/radial-gradient() e accetta gli stessi argomenti, ma ripete le interruzioni di colore all’infinito in tutte le direzioni in modo da coprire l’intero contenitore, simile a gradient/repeating-linear-gradient(). Il risultato della funzione è un oggetto del tipo di dati <gradient> , che è un tipo speciale di <image> .
repeating-conic-gradient() : la funzione CSS repeating-conic-gradient() crea un’immagine costituita da un gradiente ripetuto (piuttosto che da un singolo gradiente) con transizioni di colore ruotate attorno a un punto centrale (piuttosto che irradiarsi dal centro).
Ecco la sintassi ufficiale di ogni tipo di gradiente.
Sintassi ufficiale dei gradienti lineari
linear-gradient(
[ <angle> | to <side-or-corner> ]? ,
<color-stop-list>
)
<side-or-corner> = [to left | to right] || [to top | to bottom]Sintassi ufficiale dei gradienti radiali
radial-gradient(
[ <ending-shape> || <size> ]? [ at <position> ]? ,
<color-stop-list>
);Sintassi ufficiale dei gradienti conici
conic-gradient(
[ from <angle> ]? [ at <position> ]?,
<angular-color-stop-list>
)Ecco alcuni fantastici esempi di gradienti di sfondo che possono migliorare l’interfaccia utente del tuo sito Web al livello successivo.
1. Erba polverosa

Usa il seguente CSS per creare il gradiente sopra:
background-image: linear-gradient(120deg, #d4fc79 0%, #96e6a1 100%);2. Dalla sabbia al blu

Usa il seguente CSS per creare il gradiente sopra:
background-image: linear-gradient(to right, #DECBA4, #3E5151);3. Kye Meh

Usa il seguente CSS per creare il gradiente sopra:
background-image: linear-gradient(to right, #8360c3, #2ebf91);4. Amin

Usa il seguente CSS per creare il gradiente sopra:
background-image: linear-gradient(to right, #8e2de2, #4a00e0);5. Rosso rilassante

Usa il seguente CSS per creare il gradiente sopra:
background-image: linear-gradient(to right, #fffbd5, #b20a2c);6. Luce sublime

Usa il seguente CSS per creare il gradiente sopra:
background-image: linear-gradient(to right, #fc5c7d, #6a82fb);7. Megatron

Usa il seguente CSS per creare il gradiente sopra:
background-image: linear-gradient(to right, #c6ffdd, #fbd786, #f7797d);8. Lampone Blu

Usa il seguente CSS per creare il gradiente sopra:
background-image: linear-gradient(to right, #00b4db, #0083b0);9. Premium scuro

Usa il seguente CSS per creare il gradiente sopra:
background-image: linear-gradient(to right, #434343 0%, black 100%);10. Cristallino

Usa il seguente CSS per creare il gradiente sopra:
background-image: linear-gradient(-20deg, #00cdac 0%, #8ddad5 100%);11. Lorenzo

Usa il seguente CSS per creare il gradiente sopra:
background-image: linear-gradient(to right, #0f0c29, #302b63, #24243e);12. Ohfelicità

Usa il seguente CSS per creare il gradiente sopra:
background-image: linear-gradient(to right, #00b09b, #96c93d);13. La tensione

Usa il seguente CSS per creare il gradiente sopra:
background-image: linear-gradient(to right, #870000, #190a05);14. Mango giallo

Usa il seguente CSS per creare il gradiente sopra:
background-image: radial-gradient(circle farthest-side, #fceabb, #f8b500);15. Erba succosa

Usa il seguente CSS per creare il gradiente sopra:
background-image: radial-gradient( circle 759px at -6.7% 50%, rgba(80,131,73,1) 0%, rgba(140,209,131,1) 26.2%, rgba(178,231,170,1) 50.6%, rgba(144,213,135,1) 74.1%, rgba(75,118,69,1) 100.3% );16. Pesce rosa

Usa il seguente CSS per creare il gradiente sopra:
background-image: linear-gradient(to right, rgb(242, 112, 156), rgb(255, 148, 114));17. Signore del mare

Usa il seguente CSS per creare il gradiente sopra:
background-image: linear-gradient( 109.6deg, rgba(156,252,248,1) 11.2%, rgba(110,123,251,1) 91.1% );18. Fiore di ciliegio

Usa il seguente CSS per creare il gradiente sopra:
background-image: linear-gradient(25deg,#d64c7f,#ee4758 50%);19. Aria fresca

Usa il seguente CSS per creare il gradiente sopra:
background-image: linear-gradient( 95.2deg, rgba(173,252,234,1) 26.8%, rgba(192,229,246,1) 64% );20. Stellare

Usa il seguente CSS per creare il gradiente sopra:
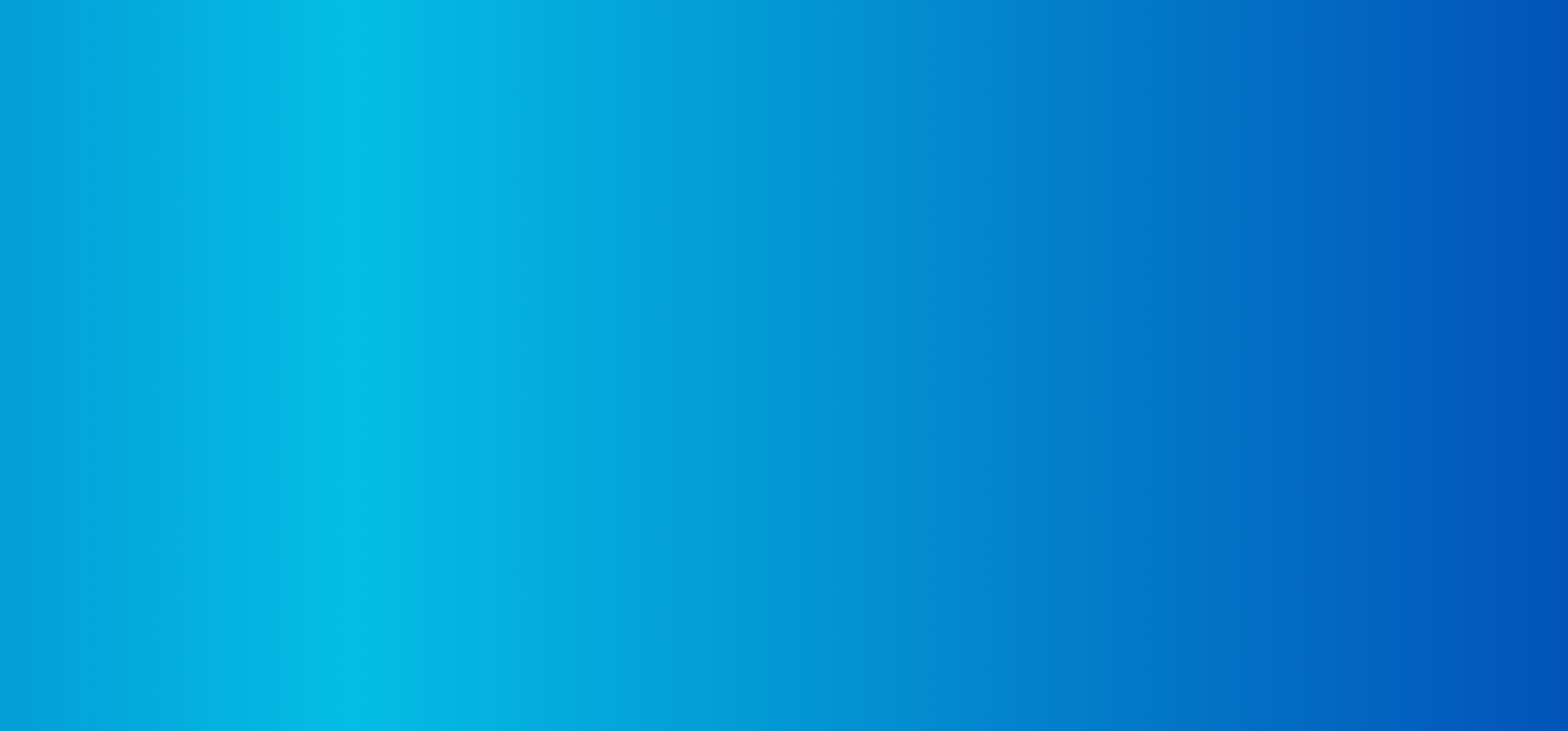
background-image: radial-gradient( circle farthest-corner at 22.4% 21.7%, rgba(4,189,228,1) 0%, rgba(2,83,185,1) 100.2% );21. Da mezzogiorno al tramonto

Usa il seguente CSS per creare il gradiente sopra:
background-image: linear-gradient(to right, #ff6e7f, #bfe9ff);22. Alba

Usa il seguente CSS per creare il gradiente sopra:
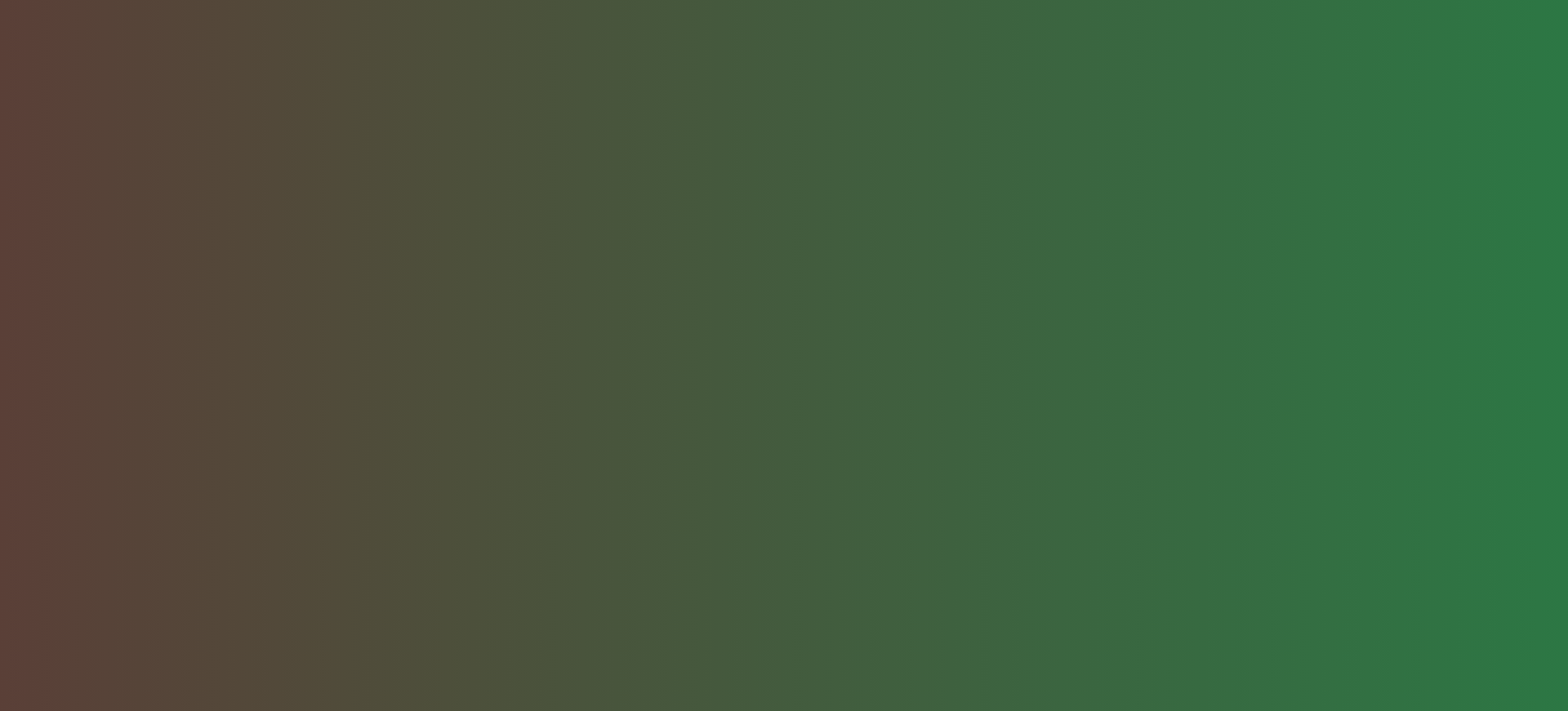
background-image: linear-gradient(to right, #ff512f, #f09819);23. Foresta

Usa il seguente CSS per creare il gradiente sopra:
background-image: linear-gradient(to right, #5a3f37, #2c7744);24. Superuomo

Usa il seguente CSS per creare il gradiente sopra:
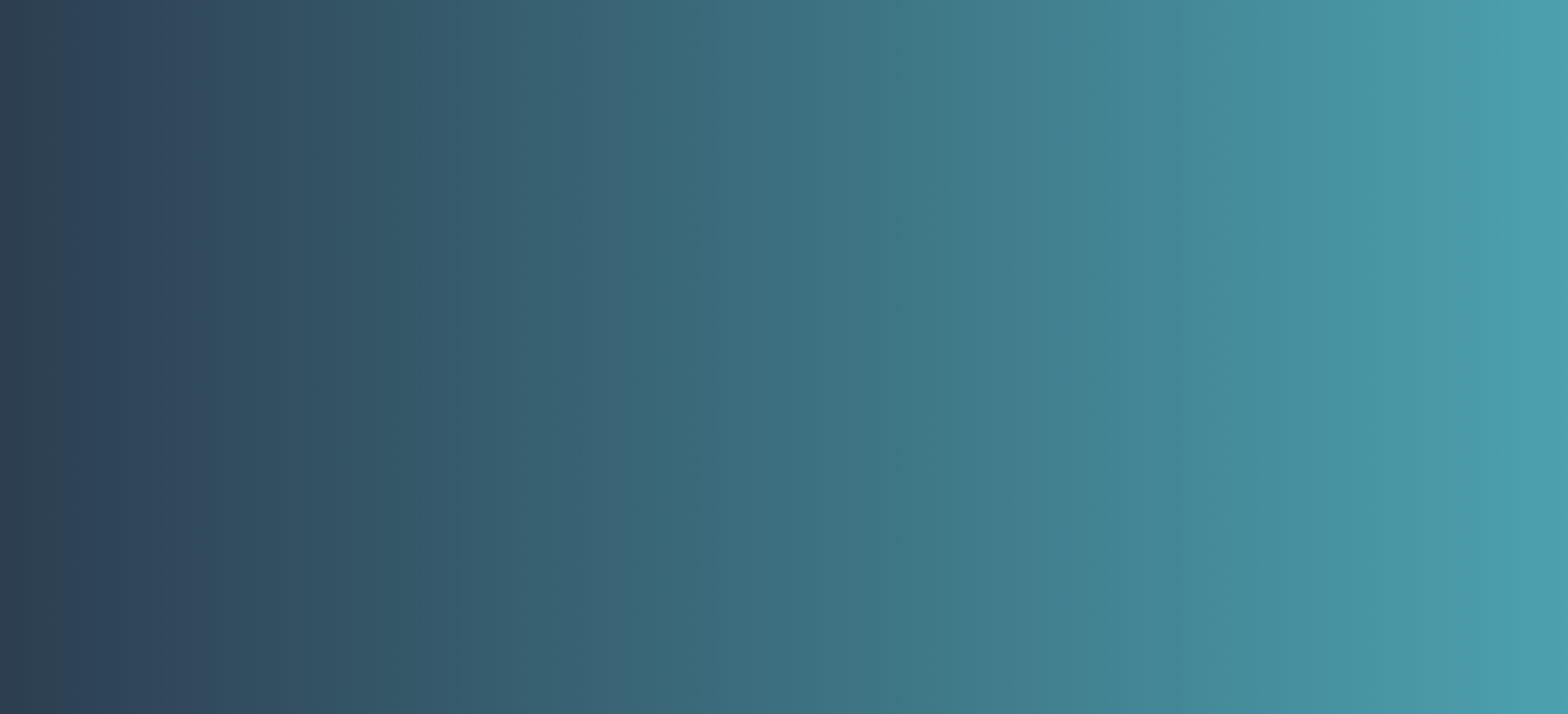
background-image: linear-gradient(to right, #0099f7, #f11712);25. Spazio del mare profondo

Usa il seguente CSS per creare il gradiente sopra:
background-image: linear-gradient(to right, #2c3e50, #4ca1af);26. Reale

Usa il seguente CSS per creare il gradiente sopra:
background-image: linear-gradient(to right, #141e30, #243b55);27. Corallo arancione

Usa il seguente CSS per creare il gradiente sopra:
background-image: linear-gradient(to right, #ff9966, #ff5e62);Nota : il codice utilizzato in questo articolo è concesso in licenza MIT .
Rendi elegante la tua pagina web con i gradienti
Puoi utilizzare gradienti con diversi elementi della tua pagina web come sfondo, bordi, icone, pulsanti, testo, sottolineatura, elenchi puntati, ecc. Porta il design del tuo sito a nuovi livelli.
Se vuoi dare vita ad alcuni elementi blandi della tua pagina web, puoi provare la proprietà CSS box-shadow. Questo darà agli elementi un aspetto moderno.

